Vectorized (PNG to SVG)
Overview
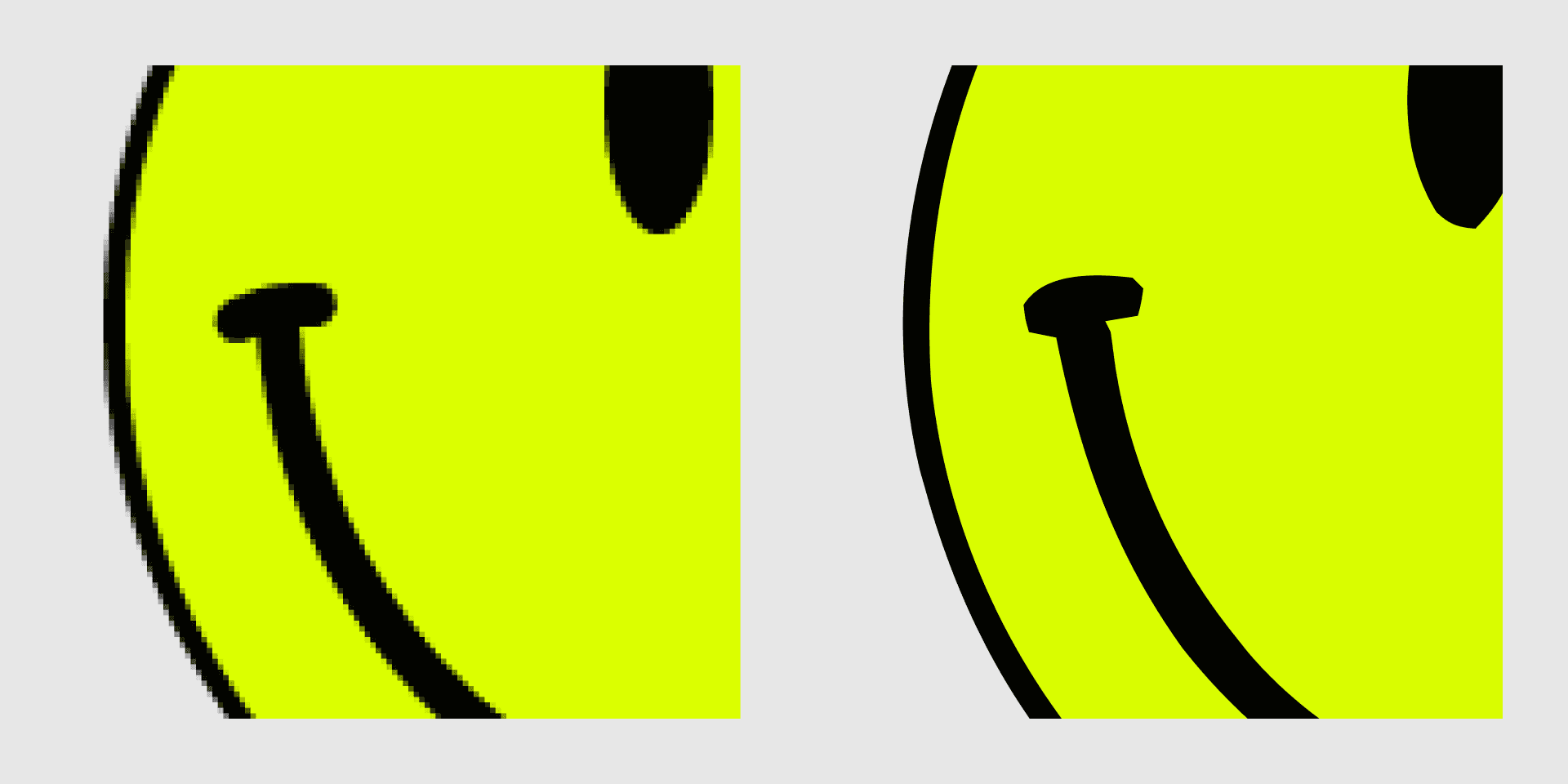
Vectorized (PNG to SVG) by Ray is a Figma plugin designed to convert bitmap images, specifically PNG files, into scalable vector graphics (SVG). This transformation enhances image quality and performance across various screen sizes, making it an essential tool for designers aiming to improve their design workflow. By automating the conversion process, this plugin saves time and effort, allowing you to focus more on creativity and less on technical details.
Key Features
One-Click Conversion: Instantly convert PNG images to SVG with a simple click, streamlining your design process.
High-Quality Output: Generates clean and scalable vector graphics that maintain quality regardless of size.
User-Friendly Interface: Easy-to-navigate interface that integrates seamlessly within Figma, making it accessible for all skill levels.
Batch Processing: Convert multiple images at once, enhancing efficiency for larger projects.
Preview Functionality: View the converted vector before finalizing, ensuring satisfaction with the output.
Use Cases
This plugin is perfect for designers who need to convert logos, icons, or any bitmap graphics into vectors for web and print applications. It is particularly useful in projects requiring high-quality visuals that can be resized without loss of fidelity.
How to Use
Install the Plugin: Find "Vectorized (PNG to SVG)" in the Figma Community plugins and install it.
Import Your PNG: Drag and drop your PNG image into your Figma project or use the import function.
Run the Plugin: Right-click on the image, navigate to "Plugins," and select "Vectorized."
Adjust Settings (if needed): Modify any settings according to your preferences for optimal results.
Insert SVG: Once satisfied with the preview, click on "Insert SVG" to add the vector graphic to your canvas.
With these steps, you can efficiently convert and utilize bitmap images as scalable vector graphics in your design projects.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)