Stark
Overview
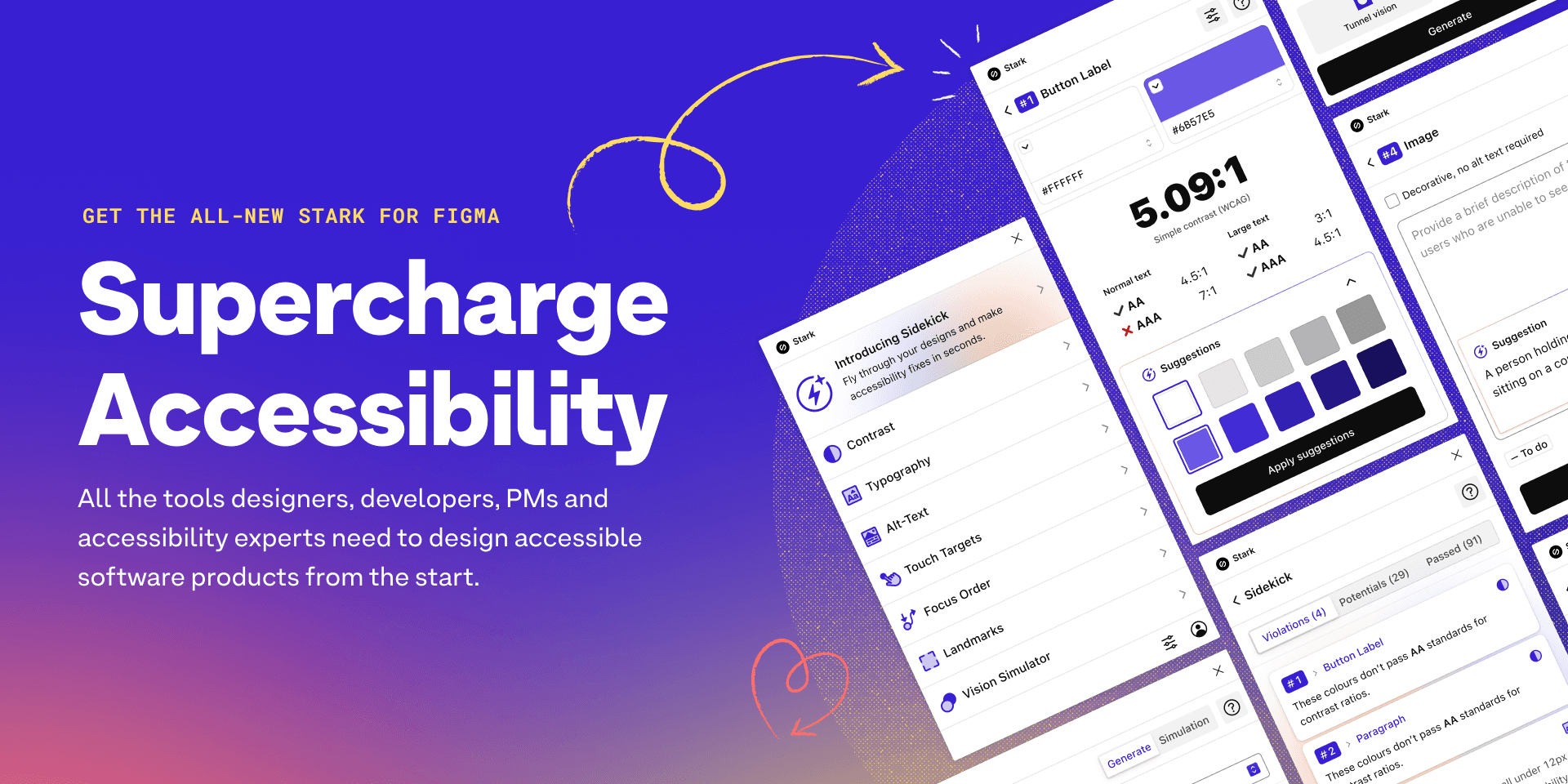
Stark is a powerful Figma plugin designed to enhance your design workflow by ensuring accessibility compliance throughout the design process. Unlike many tools that assess accessibility post-development, Stark allows designers to evaluate their designs against Web Content Accessibility Guidelines (WCAG) directly within Figma. This proactive approach helps identify and rectify potential accessibility issues early, making it easier to create inclusive designs.
Key Features
Contrast Checker: Instantly assesses color combinations for compliance with WCAG standards, ensuring that text is readable against its background.
Alt Text Suggestions: Provides guidance on adding appropriate alt text to images, crucial for screen reader users.
Focus Order Tool: Helps define the navigation order for interactive elements, facilitating a smoother experience for keyboard users.
Typography Feedback: Evaluates text legibility and suggests improvements for font size and alignment.
Vision Simulator: Offers simulations for various visual impairments, allowing designers to see how their designs appear to users with different needs.
Use Cases
Stark is ideal for designers looking to create accessible user interfaces. It is particularly useful in collaborative environments where design handoffs occur between designers and developers. By integrating accessibility checks into the design phase, teams can reduce back-and-forth communication and ensure that all users can interact with their products effectively.
How to Use
Install the Plugin: Search for Stark in the Figma Community and install it.
Log In: Create an account on the Stark website and log into the plugin within Figma.
Select Elements: Choose the design elements you want to check (e.g., text and background).
Run Checks: Use the Contrast Checker or other tools from the Stark menu to evaluate your design.
Implement Suggestions: Apply recommended changes directly in your design to enhance accessibility.
By incorporating Stark into your workflow, you can streamline your design process while ensuring that your products are accessible to all users.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)