Typography Starter Pack
Overview
Typography Starter Pack by Ashraf Omran is a Figma plugin designed to streamline the process of establishing a typography system for your design projects. This plugin provides a solid foundation for designers, allowing them to quickly create and manage typography styles, which enhances their design workflow. By utilizing this plugin, you can save time and ensure consistency across your projects.
Key Features
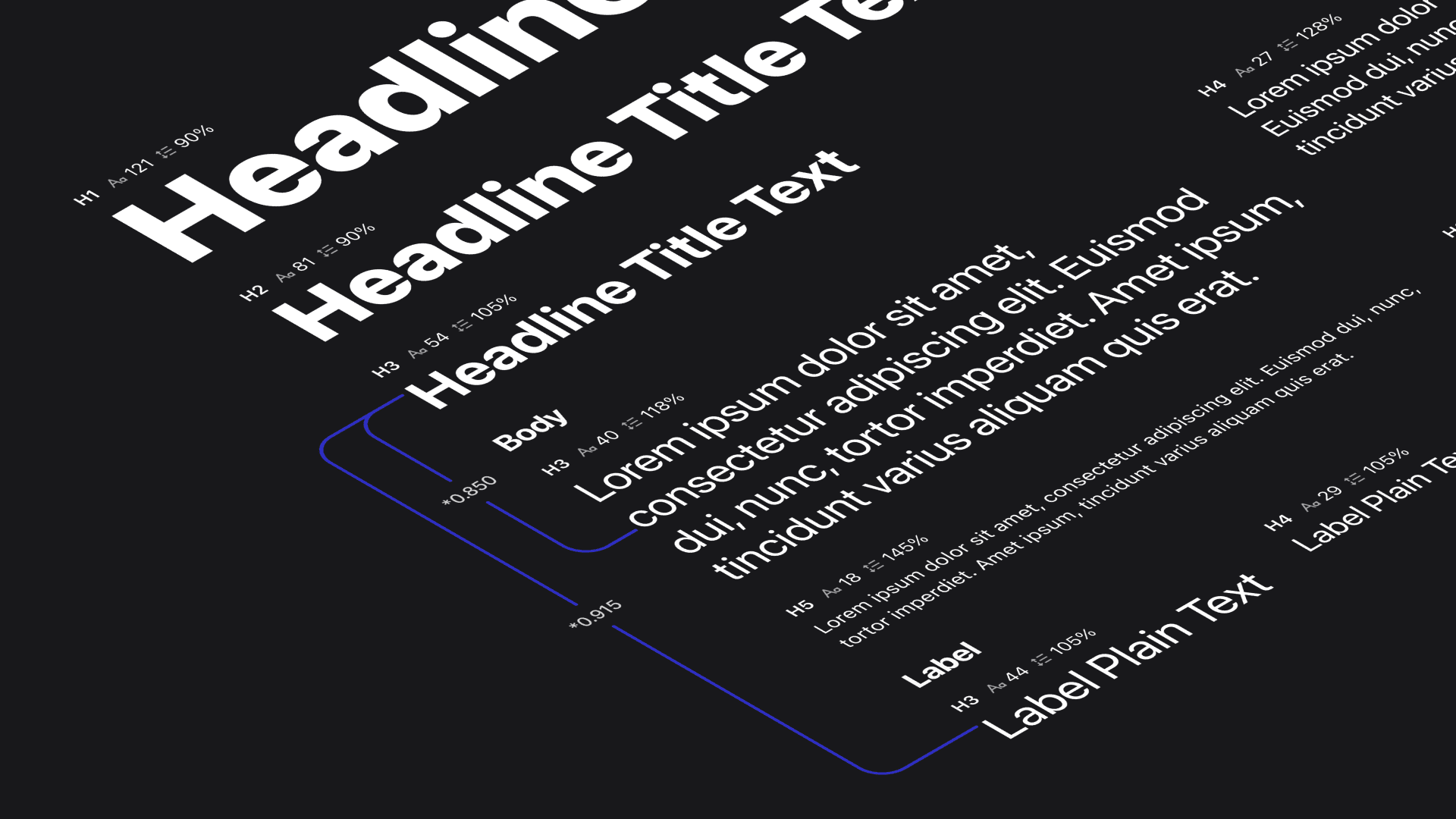
Predefined Styles: Access a variety of pre-built typography styles that can be easily applied to your designs, ensuring a cohesive look.
Customization Options: Modify existing styles or create new ones to fit your specific project needs, allowing for flexibility in design.
User-Friendly Interface: Navigate effortlessly through the plugin’s intuitive interface, making it accessible even for beginners.
Time-Saving Templates: Start your projects with ready-to-use typography templates that eliminate the guesswork in font selection and styling.
Design System Integration: Easily incorporate your typography settings into a broader design system, promoting consistency across multiple projects.
Use Cases
The Typography Starter Pack is ideal for designers looking to establish a strong typography foundation in their projects. Whether you’re creating a new design system or starting fresh on a project, this plugin helps you quickly set up and customize typography styles, enhancing both efficiency and creativity.
How to Use
Install the Plugin: Search for "Typography Starter Pack" in the Figma community and install it.
Open Your Project: Launch Figma and open the project where you want to implement typography.
Access the Plugin: Navigate to the plugins menu and select Typography Starter Pack.
Choose Styles: Browse through the predefined styles or create new ones as needed.
Apply Typography: Select text elements in your design and apply the chosen typography styles with a single click.
Customize as Needed: Adjust font sizes, weights, and other attributes to tailor the typography to your specific requirements.
By following these steps, you can effectively utilize the Typography Starter Pack to enhance your design workflow and ensure professional-quality typography in all your projects.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)