Typescales
Overview
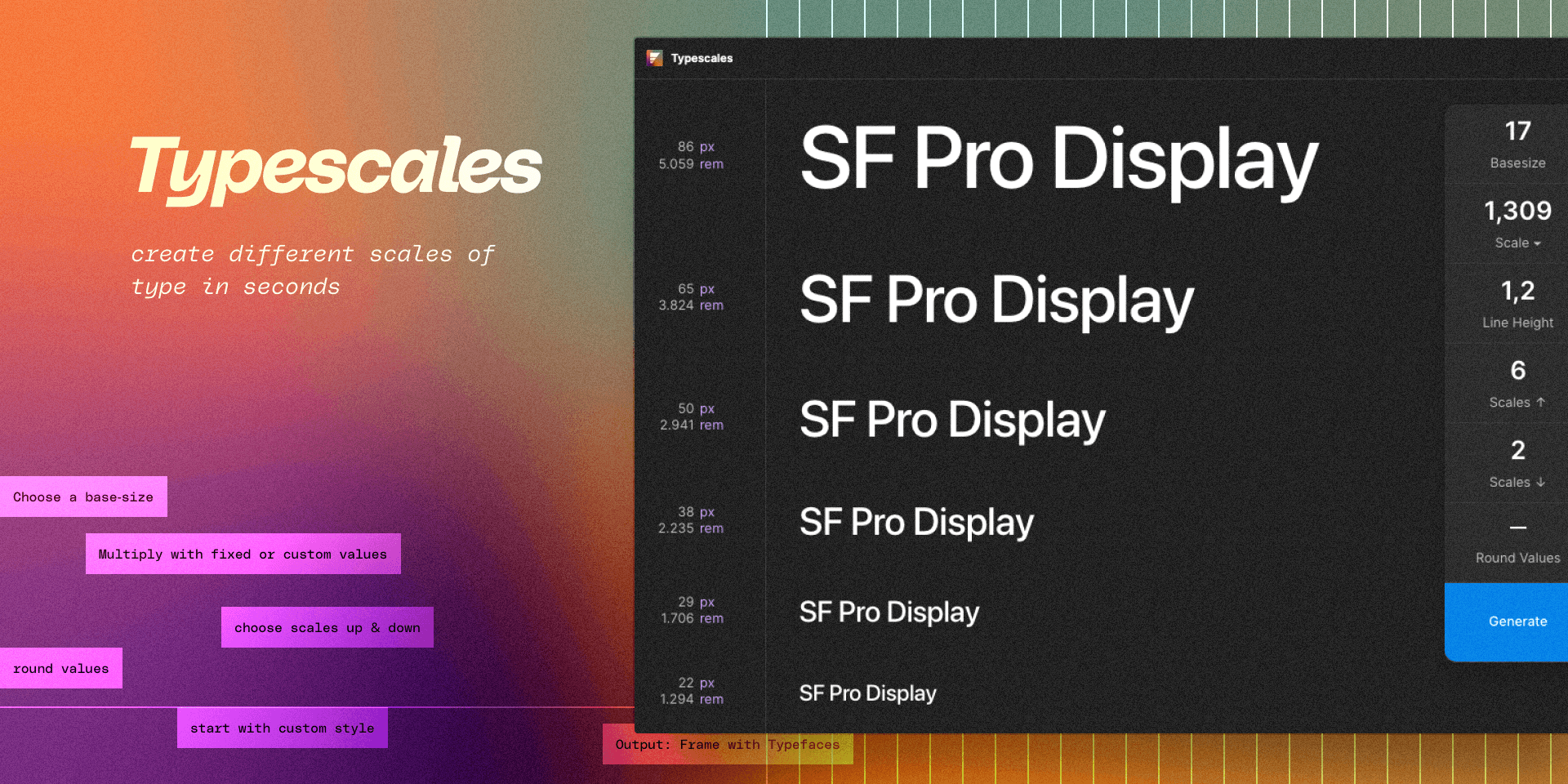
Typescales by Marvin Bruns is a Figma plugin designed to streamline your typography workflow by generating modular scales in real-time. This plugin allows designers to create consistent font sizes based on a base value and customizable increments, enhancing the visual rhythm of text in designs. By using this plugin, you can easily maintain typographic harmony across your projects, making it an essential tool for any designer focused on effective design workflows.
Key Features
Real-Time Generation: Instantly create typescale sizes that adjust dynamically as you modify the base value.
Customizable Multipliers: Set your preferred multipliers to define how font sizes scale, allowing for tailored typography that fits your design needs.
Visual Rhythm Creation: Generate modular scales that enhance the overall visual flow of your typography, ensuring a cohesive look throughout your designs.
User-Friendly Interface: Navigate easily with an intuitive interface that simplifies the process of creating and applying typescales.
Use Cases
Typescales is particularly useful for:
Web and Mobile Design: Ensuring consistent typography across various screen sizes and resolutions.
Branding Projects: Maintaining uniformity in font usage for brand guidelines.
UI/UX Design: Enhancing readability and user experience through well-defined typographic scales.
How to Use
Install the Plugin: Search for "Typescales" in the Figma community and install it.
Open Typescales: Launch the plugin from the Figma menu.
Set Base Value: Input your desired base font size to start generating scales.
Adjust Multipliers: Modify the increment/decrement multipliers to create a custom scale that fits your design.
Apply Styles: Select text layers in your design and apply the generated typescale for consistent typography.
By following these steps, you can leverage Typescales to enhance your design workflow and achieve professional-quality typography effortlessly.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)