CTA Buttons
Overview:
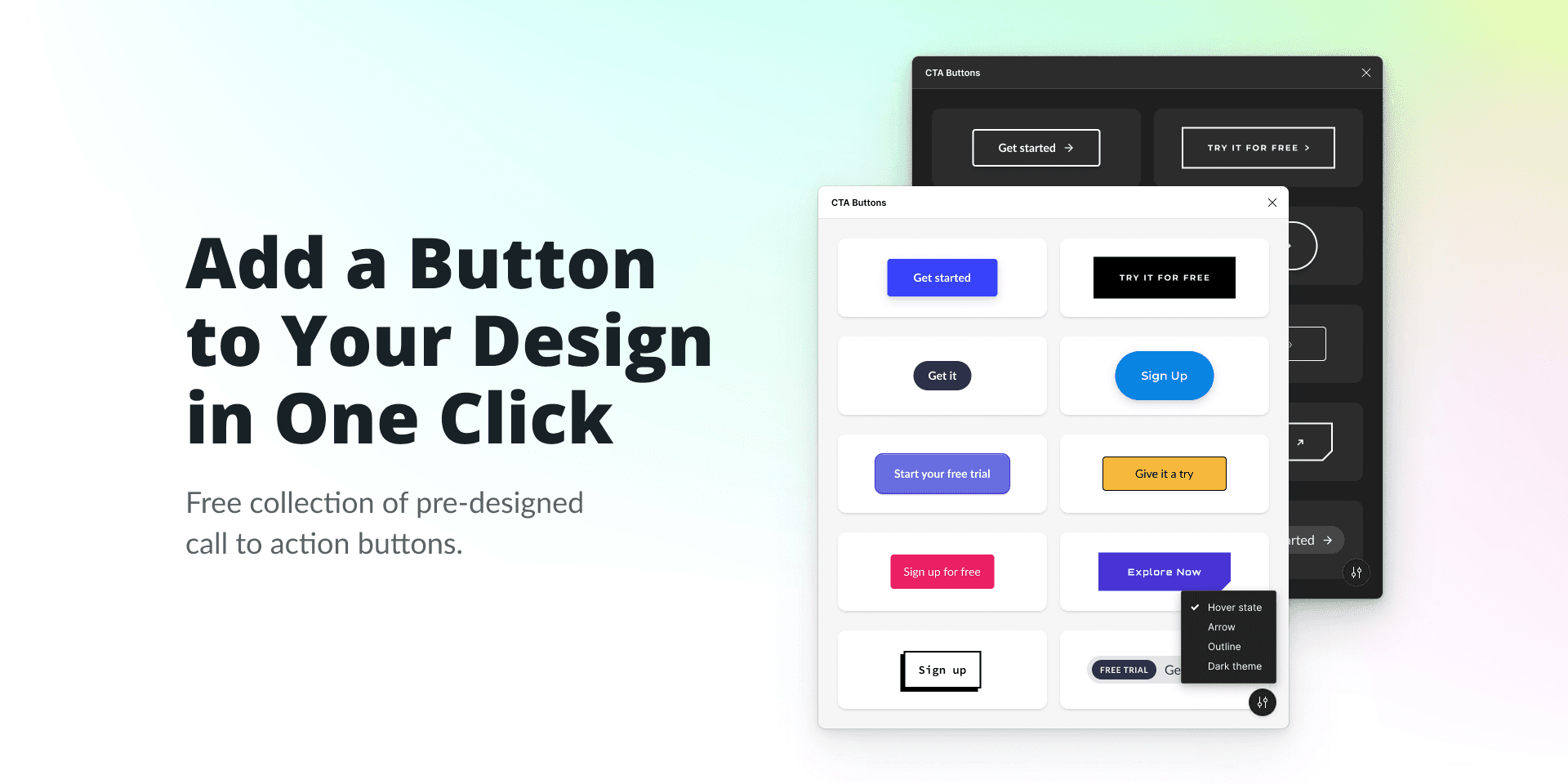
CTA Buttons by Elis Gubarev is a user-friendly Figma plugin designed to streamline your design workflow by providing a collection of stylish, customizable call-to-action buttons. With just one click, you can enhance your projects with trendy buttons that are perfect for landing pages, apps, and prototypes. This plugin saves time while ensuring your designs remain visually appealing and effective.
Key Features:
One-Click Integration: Instantly add beautiful CTA buttons to your designs without hassle.
Customizable Styles: Easily adjust colors, sizes, and shapes to fit your brand and project needs.
Trendy Designs: Access a selection of 12 modern button styles that resonate with current design trends.
Versatile Use Cases: Ideal for various applications, including websites, mobile apps, and marketing materials.
Illustration Support: Includes illustrations by Streamline Icons to enhance the visual appeal of your buttons.
Use Cases:
You can utilize the CTA Buttons plugin for creating engaging landing pages, enhancing app interfaces, or developing prototypes that require effective call-to-action elements. This plugin is perfect for designers looking to boost user engagement through visually appealing buttons.
How to Use:
Install the Plugin: Search for "CTA Buttons" in the Figma community and install it.
Open Your Design File: Launch the Figma file where you want to add CTA buttons.
Run the Plugin: Access the plugin from the Figma menu under "Plugins."
Select Your Button Style: Browse through the available button designs and select one that fits your project.
Customize as Needed: Modify colors, text, and sizes to align with your design specifications.
Place in Your Design: Drag and drop the button into your design layout where needed.
By following these steps, you can quickly integrate effective call-to-action buttons into your projects, enhancing both functionality and aesthetics.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)