A11y - Color Contrast Checker
Overview
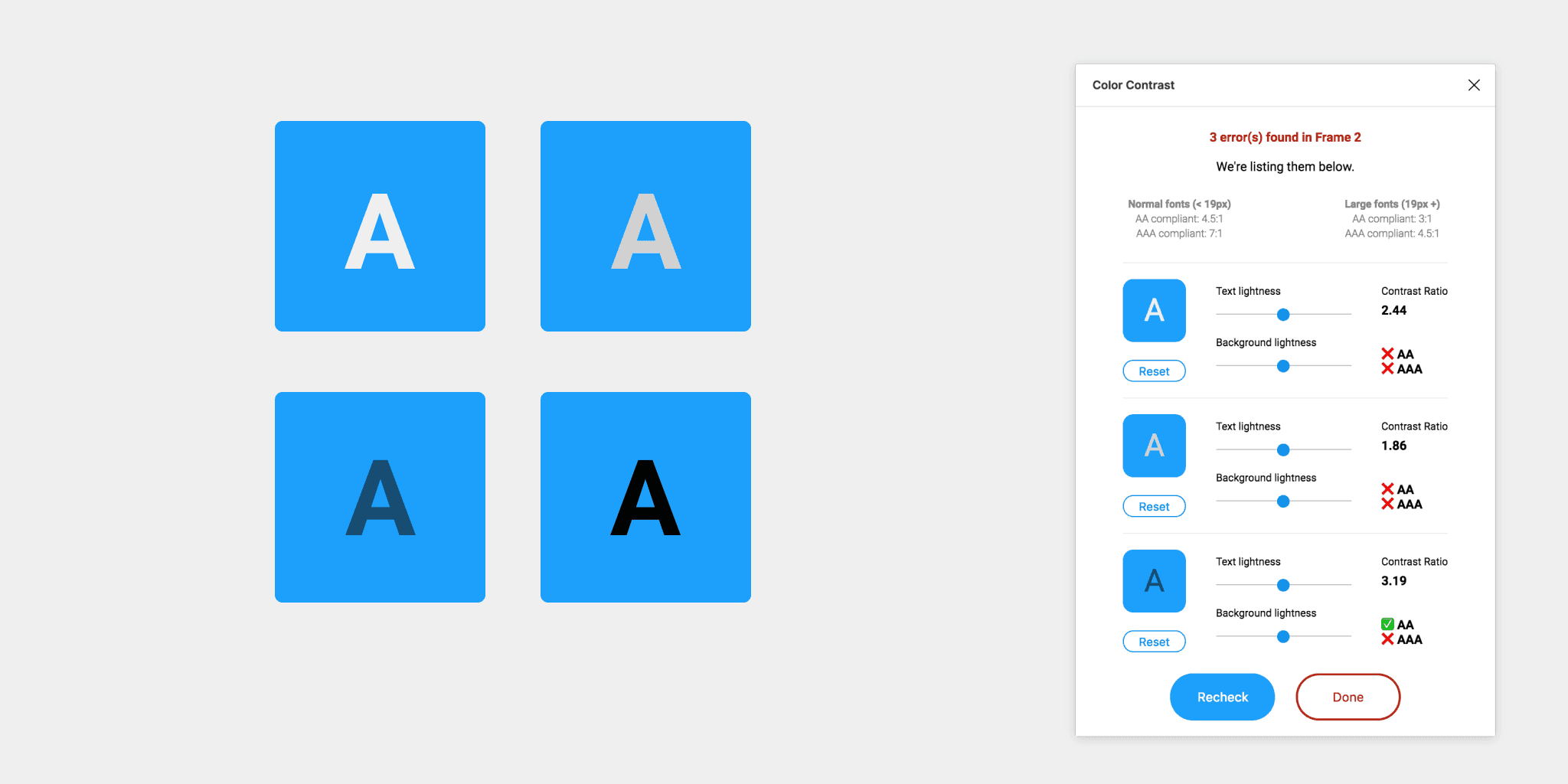
A11y - Color Contrast Checker by Kelly Gorr is a valuable Figma plugin designed to enhance accessibility in design workflows. Its primary function is to evaluate and ensure adequate color contrast between text and background elements, adhering to the Web Content Accessibility Guidelines (WCAG). By utilizing this plugin, designers can create more inclusive and user-friendly interfaces, making their designs accessible to a broader audience, including those with visual impairments.
Key Features
Real-time Contrast Checking: Instantly assess the contrast ratio between selected layers to ensure compliance with accessibility standards.
WCAG Compliance: Automatically checks designs against WCAG guidelines, helping you meet legal requirements for accessibility.
User-Friendly Interface: Seamlessly integrates into your Figma workspace, allowing for easy access and use during the design process.
Visual Feedback: Provides immediate visual cues about contrast issues, enabling quick adjustments to improve readability.
Use Cases
You can utilize the A11y - Color Contrast Checker plugin in various scenarios:
During the design phase to ensure all text elements are easily readable against their backgrounds.
When preparing designs for client presentations, ensuring that accessibility standards are met.
As part of a quality assurance process before launching products, confirming that designs are inclusive and user-friendly.
How to Use
Install the Plugin: Search for "A11y - Color Contrast Checker" in the Figma Community and install it.
Select Layers: Choose the text and background layers you want to analyze.
Run the Check: Open the plugin and click on the check button to evaluate the contrast ratio.
Review Results: The plugin will display whether your design meets WCAG standards and suggest necessary adjustments if it doesn't.
Make Adjustments: Based on the feedback, modify colors as needed to enhance accessibility.
By integrating A11y - Color Contrast Checker into your design workflow, you can significantly improve the accessibility of your projects, ensuring they are usable for everyone.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)