Iconify
Overview
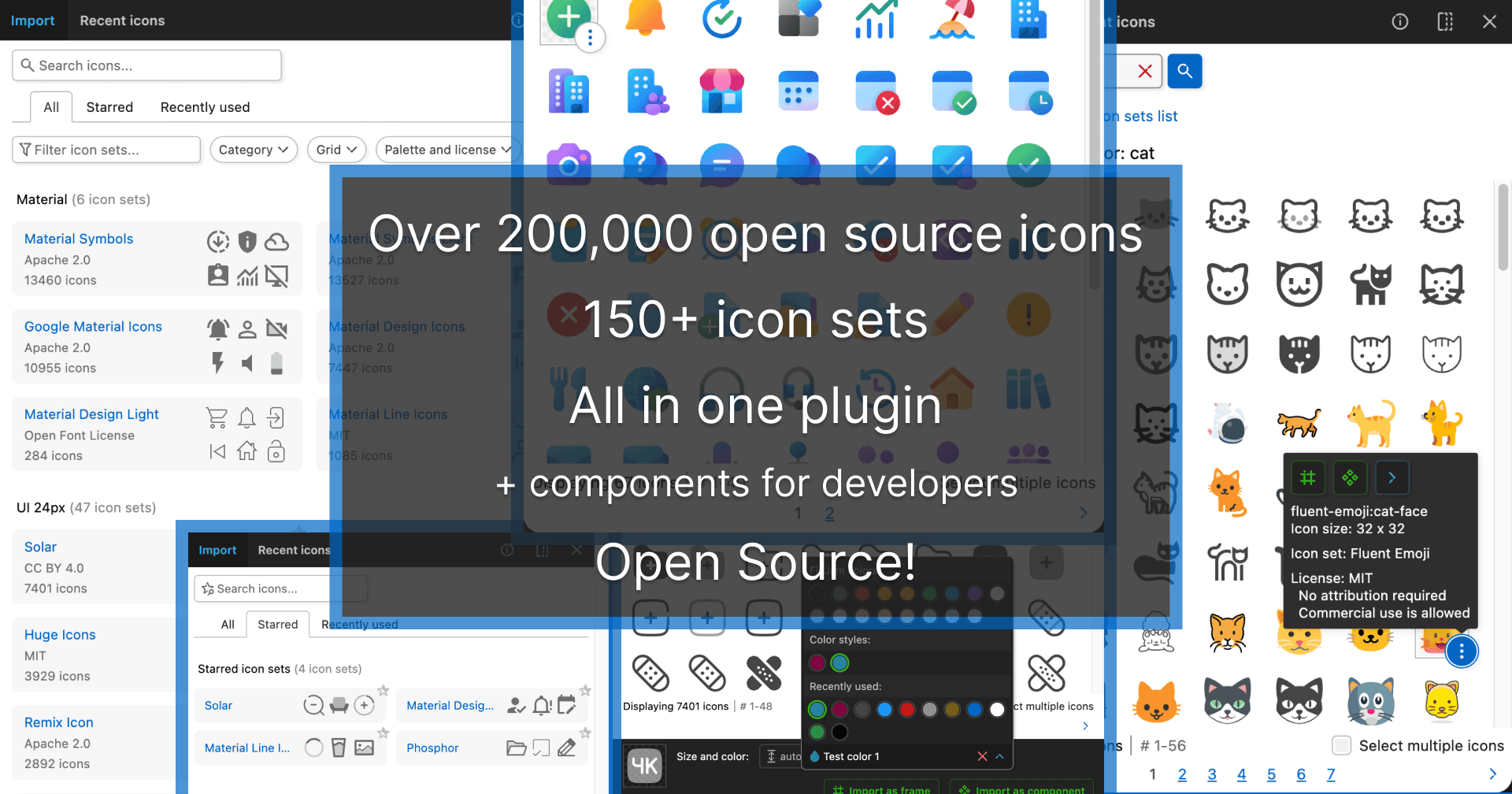
Iconify is a powerful Figma plugin developed by Vjacheslav Truskin that allows designers to seamlessly import and manage icons within their design projects. With access to over 200,000 icons from more than 150 icon sets—including popular collections like Material Design Icons and FontAwesome—Iconify enhances your design workflow by providing a vast library of vector icons that are easy to use and customize.
Key Features
Extensive Icon Library: Access a comprehensive selection of icons from various sets, ensuring you find the perfect match for your project needs.
Drag and Drop Functionality: Easily drag icons directly into your Figma canvas, streamlining the design process.
Advanced Search and Filtering: Quickly locate icons using keywords or by filtering through categories, recent, or favorite icon sets.
Color Style Support: Import icons with specific color styles applied, allowing for consistency in your design palette.
Compact Mode: Optimize screen space with a compact interface, perfect for users with smaller monitors.
Use Cases
Iconify is ideal for designers looking to enhance their projects with high-quality vector icons. Whether you need icons for web design, mobile applications, or presentations, this plugin simplifies the process of finding and importing the right visuals. It's especially useful for teams that require consistent iconography across multiple projects.
How to Use
Install the Plugin: Start by installing Iconify from the Figma community plugins page.
Open Iconify: In Figma, navigate to
Plugins>Iconifyto launch the plugin.Browse Icons: Use the search bar or browse through icon sets to find the desired icon.
Import Icons: Click on an icon to view details and options, then either drag it into your design or click the "Import Icon" button.
Customize Icons: Apply color styles as needed and replace existing icons with new selections while maintaining size and color attributes.
By integrating Iconify into your workflow, you can save time and enhance your designs with a rich variety of icons tailored to your needs.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)