Wrap Tools
Overview
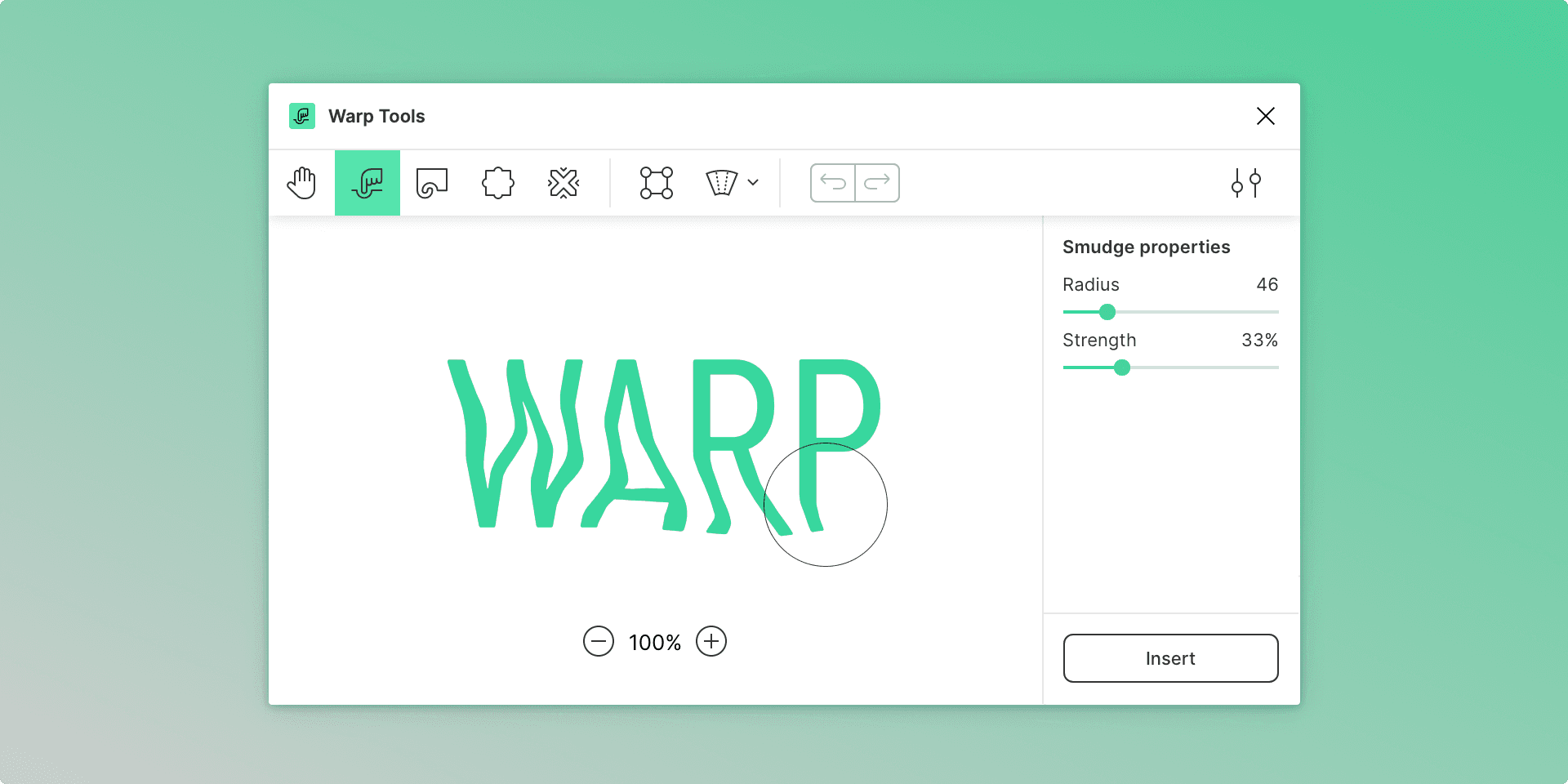
Wrap Tools by Petter Nillson is a versatile Figma plugin designed to enhance your design workflow by simplifying the process of wrapping text and objects within frames. This plugin allows designers to create visually appealing layouts quickly, ensuring that elements are neatly organized and aligned. By streamlining the wrapping process, it saves time and reduces the manual effort required to achieve polished designs.
Key Features
Automatic Wrapping: Instantly wrap text around shapes or other objects, enhancing layout efficiency.
Customizable Settings: Adjust margins and padding to fit your design needs, ensuring flexibility in how elements interact.
Intuitive Interface: User-friendly controls make it easy for designers of all skill levels to implement wrapping without a steep learning curve.
Real-Time Preview: See changes instantly as you adjust settings, allowing for quick iterations and refinements.
Use Cases
Wrap Tools is ideal for creating complex layouts where text needs to flow around images or shapes. It's particularly useful in designing marketing materials, presentations, and web interfaces where visual hierarchy and readability are crucial. Whether you're working on a blog post layout or an advertisement, this plugin helps maintain a professional appearance with minimal effort.
How to Use
Install the Plugin: Download Wrap Tools from the Figma community.
Select Your Elements: Choose the text layer and any shapes or images you want to wrap around.
Open Wrap Tools: Access the plugin through the Figma menu.
Adjust Settings: Use the provided controls to set margins and padding as needed.
Apply Wrapping: Click the wrap button to see your text adjust around the selected elements in real-time.
By integrating Wrap Tools into your design process, you can enhance your productivity and create visually appealing designs with ease.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)