Supa Gradient
Overview
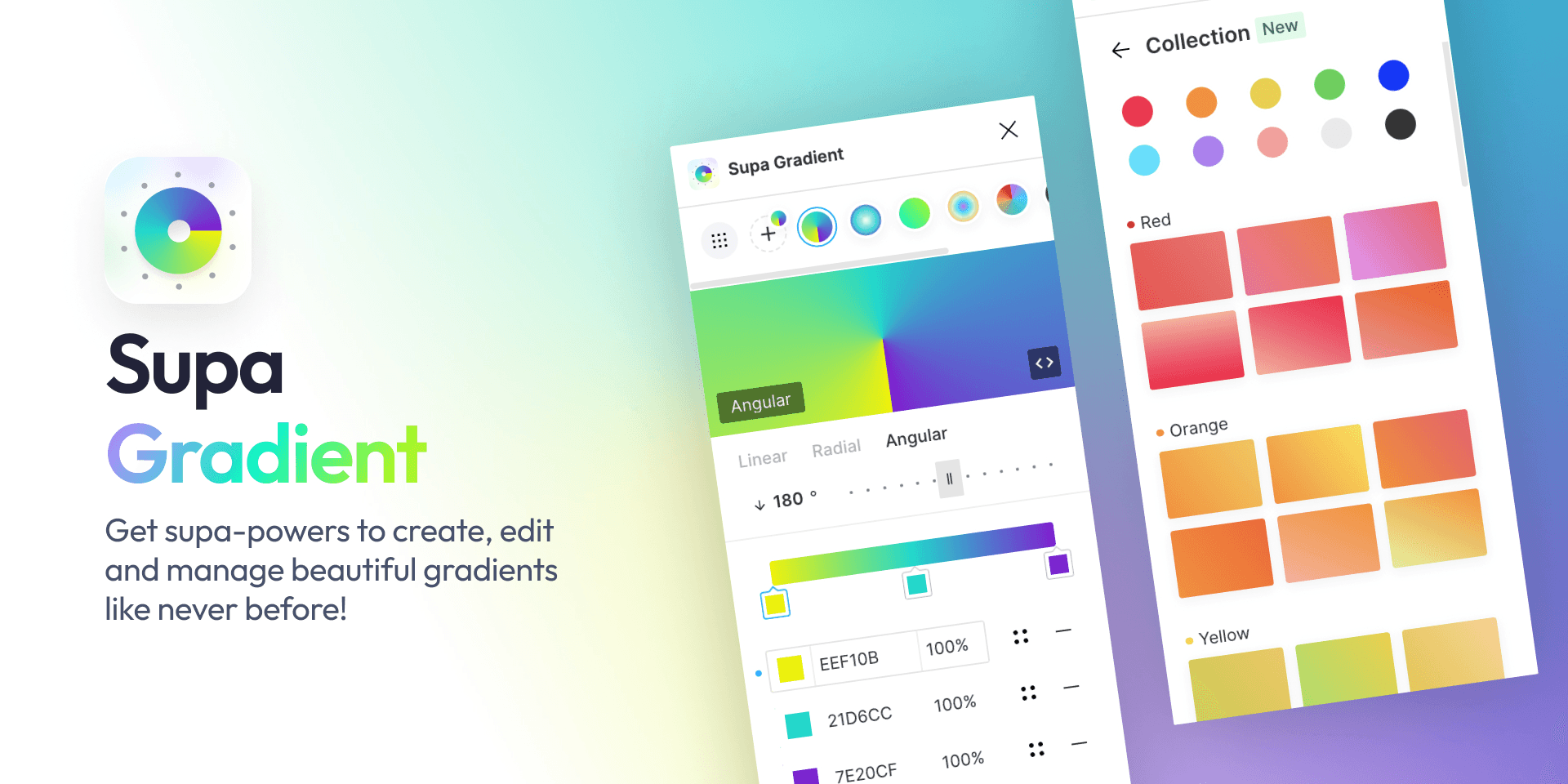
Supa Gradient is a powerful Figma plugin designed to elevate your design workflow by providing extensive tools for creating, editing, and managing gradients. With its user-friendly interface and a rich library of curated material gradients, this plugin allows both novice and experienced designers to craft stunning gradients effortlessly. By simplifying the gradient creation process, Supa Gradient enhances your ability to add depth and vibrancy to your designs, making it an essential tool in any designer's toolkit.
Key Features
Curated Material Gradients: Access a collection of handpicked material gradients that serve as a professional starting point for your projects.
All-in-One Gradient Hub: Easily create, edit, and manage linear, radial, and angular gradient fills with intuitive controls for adjusting angles and colors.
Precision Tools: Fine-tune your gradients by updating color stop positions, managing opacity, and utilizing a built-in color picker for exact color selection.
CSS Code Generation: Seamlessly bridge design and development by copying gradient CSS code directly from the plugin, streamlining the handoff process.
User-Friendly Interface: Navigate through features with ease, allowing you to focus on creativity without getting bogged down by complex settings.
Use Cases
Supa Gradient is perfect for various design scenarios, including creating vibrant backgrounds, enhancing UI elements with dynamic color transitions, or developing unique branding assets. Whether you're designing websites, mobile apps, or marketing materials, this plugin provides the tools to make your gradients stand out.
How to Use
Install the Plugin: Open Figma and search for "Supa Gradient" in the community plugins section to install it.
Access Gradients: Launch the plugin from the Figma menu to explore the curated material gradients or create your own.
Create a Gradient: Select a shape or frame in your design, then use the plugin's interface to choose a gradient type (linear, radial, or angular).
Customize Your Gradient: Adjust color stops, angles, and opacity using the precision tools provided.
Copy CSS Code: Once satisfied with your gradient, copy the CSS code for easy integration into your web projects.
By following these steps, you can maximize the potential of Supa Gradient in your design projects and create visually stunning results with minimal effort.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)