QR Code Generator
Overview
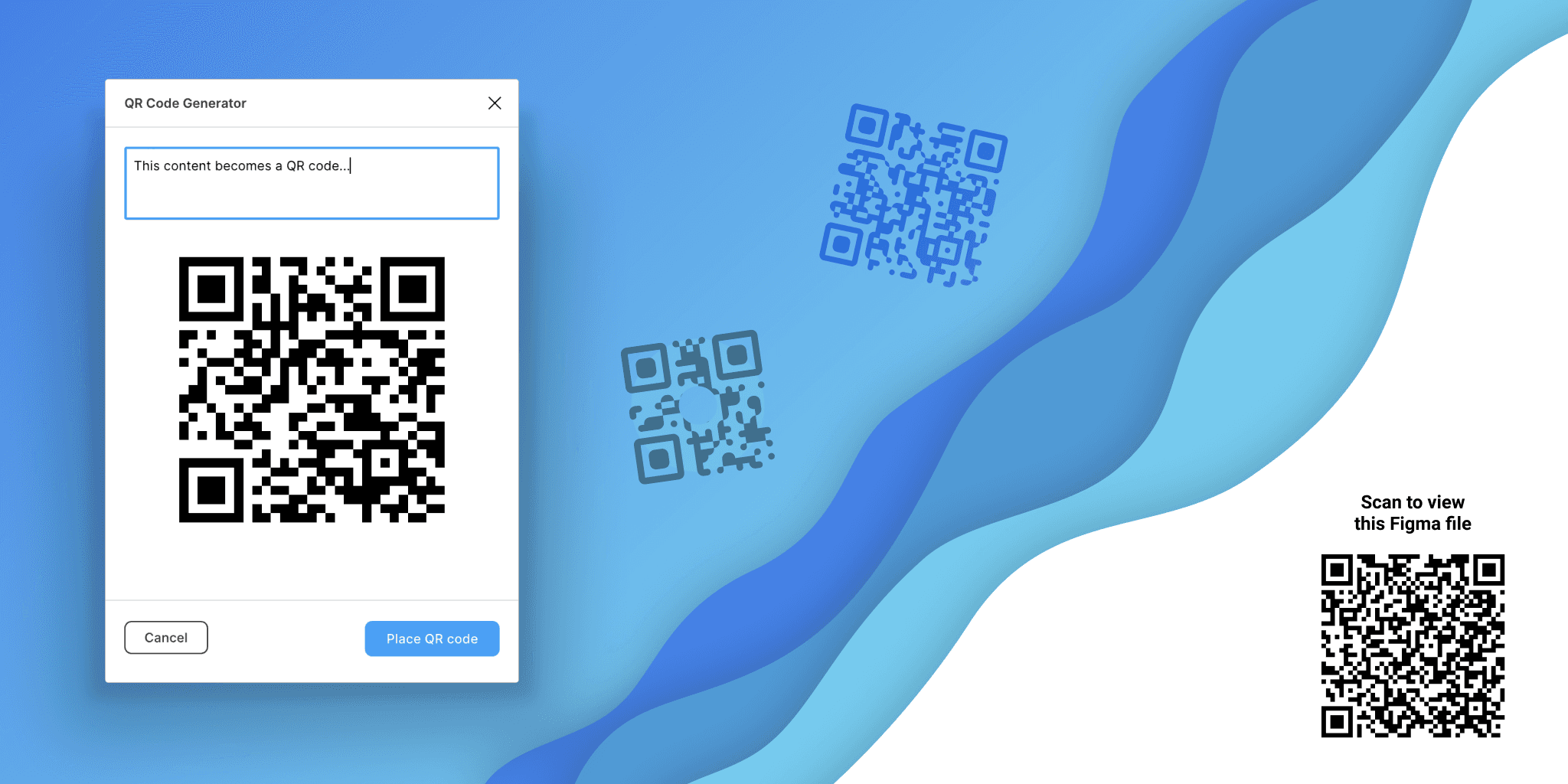
The QR Code Generator by Dave Williames is a user-friendly Figma plugin designed to streamline the creation of QR codes directly within your design workflow. This plugin allows you to quickly generate vector QR codes by simply entering a URL or any text content. Its ease of use makes it an invaluable tool for designers who need to incorporate scannable links in their prototypes or presentations, enhancing interactivity and accessibility for users.
Key Features
Instant QR Code Generation: Quickly create a QR code by entering your desired URL or text, saving you time in your design process.
Vector Format: The generated QR codes are in vector format, allowing for easy resizing and integration into your designs without loss of quality.
Simple Interface: The plugin features an intuitive interface that makes it easy to use, even for those new to Figma.
Direct Integration: Seamlessly integrates into your Figma environment, allowing you to access it via the plugins menu with just a few clicks.
Multi-Purpose Use: Ideal for linking to websites, prototypes, or any other content that can be accessed via a URL.
Use Cases
You can use the QR Code Generator to create QR codes for various purposes, such as:
Linking to your Figma prototypes for easy sharing with clients or team members.
Including scannable codes in presentations or print designs to provide instant access to online content.
Generating codes for marketing materials that direct users to specific web pages or promotions.
How to Use
Install the Plugin: Search for "QR Code Generator" in the Figma community plugins and install it.
Access the Plugin: Right-click on your canvas, navigate to "Plugins," and select "QR Code Generator."
Enter Your Content: In the dialog box that appears, input the URL or text you want the QR code to represent.
Generate the Code: Click on "Place QR Code" (or use CMD/Control + Enter) to create your QR code.
Adjust as Needed: Once generated, you can resize or modify the QR code like any other vector element in Figma.
This straightforward process ensures that you can efficiently incorporate QR codes into your design projects, enhancing both functionality and user engagement.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)