Material Palette
Overview
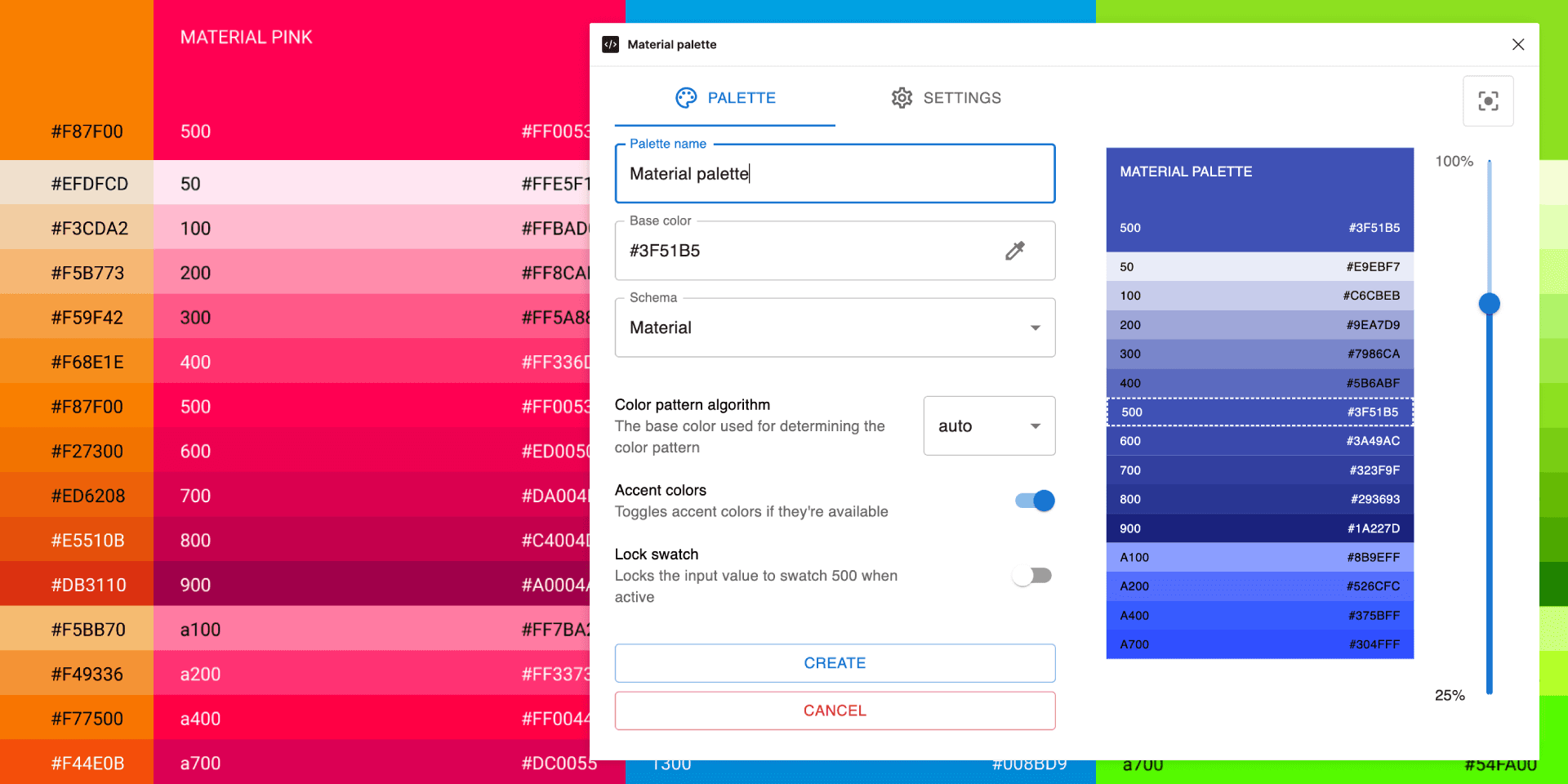
Material Palette by Leolainen is a Figma plugin designed to streamline the process of creating and managing color palettes for your design projects. This plugin allows you to easily generate color schemes based on Material Design principles, enhancing your design workflow by providing a structured approach to color selection. With its user-friendly interface, you can quickly access a variety of color options that maintain visual harmony and consistency across your designs.
Key Features
Material Palette Schema: Generate color palettes that adhere to Material Design guidelines, ensuring your designs are modern and cohesive.
Linear Palette Option: Create stable, linear color palettes that provide a smooth gradient transition, perfect for backgrounds or UI elements.
Easy Color Selection: Quickly select and apply colors from the palette to your design components, saving time and effort.
Customizable Schemes: Modify existing palettes or create new ones tailored to your specific project needs.
Use Cases
Material Palette is ideal for designers looking to create visually appealing interfaces that align with Material Design standards. Whether you are working on web applications, mobile apps, or branding projects, this plugin helps you maintain color consistency and enhances overall design quality.
How to Use
Install the Plugin: Search for "Material Palette" in the Figma community and install it.
Open the Plugin: Launch the plugin from the Figma menu.
Select a Color Schema: Choose between the Material palette schema or a linear palette based on your design needs.
Generate Your Palette: Click to generate your desired color palette.
Apply Colors: Select colors from the palette and apply them directly to your design elements.
By integrating Material Palette into your design workflow, you can enhance your efficiency and ensure that your projects are both aesthetically pleasing and functionally sound.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)