Foundation: Color Generator
Overview
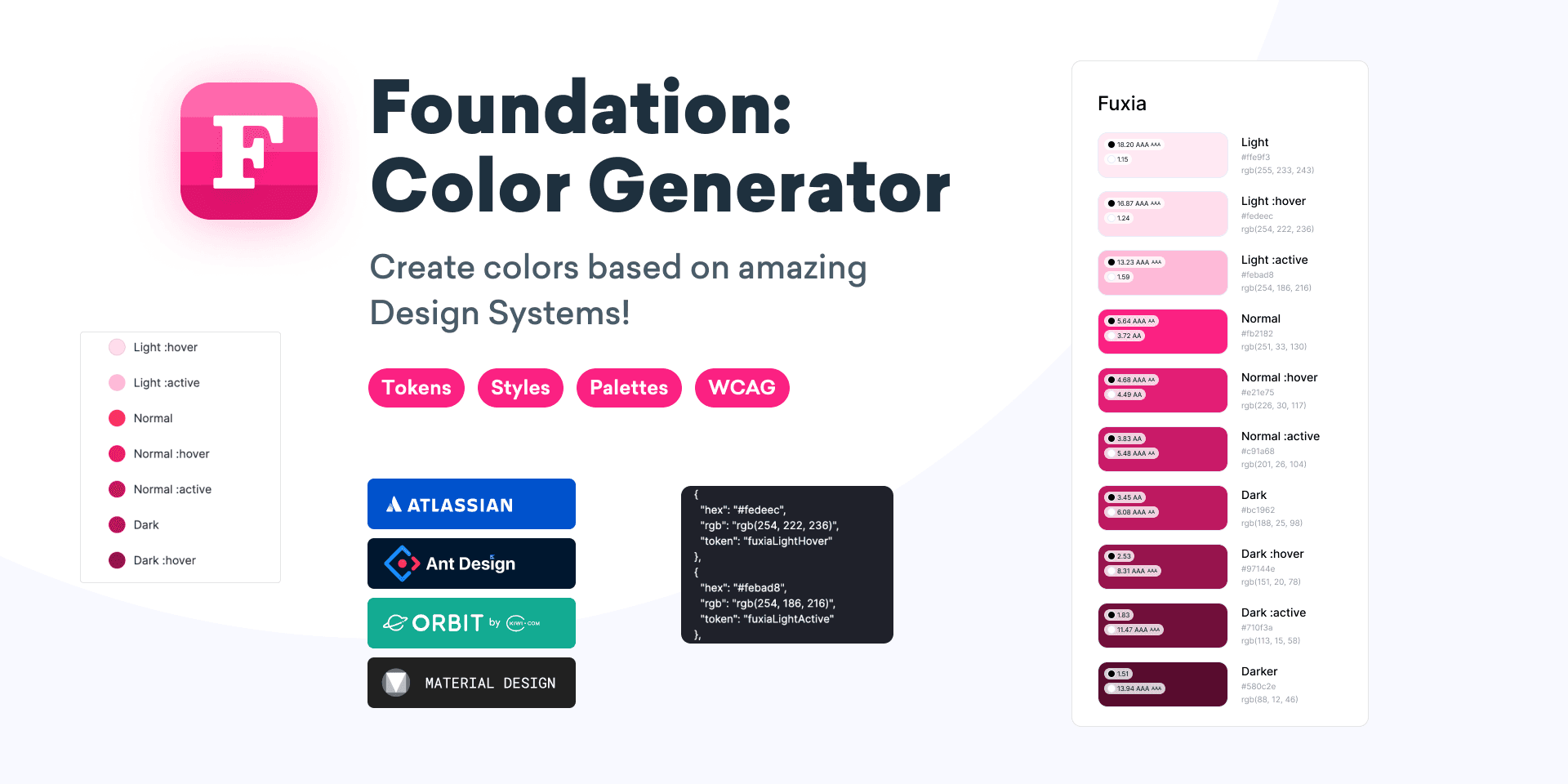
Foundation: Color Generator by Jorge Fernandes is a Figma plugin designed to streamline the process of creating color palettes for your design projects. This tool allows you to generate harmonious color schemes quickly and efficiently, leveraging established design systems as references. By simplifying color selection, this plugin enhances your design workflow, enabling you to focus on creativity rather than tedious color matching.
Key Features
Rapid Palette Generation: Create multiple color palettes from a single base color in just a few clicks.
Design System Integration: Access popular design systems like Material Design and Atlassian to ensure your colors align with industry standards.
Customizable Styles: Generate styles for primary, secondary, and other color roles, making it easy to maintain consistency across your designs.
Accessibility Focus: Ensure that your color choices meet accessibility standards, enhancing the usability of your designs.
User-Friendly Interface: Navigate easily through the plugin with an intuitive interface that requires no steep learning curve.
Use Cases
You can use Foundation: Color Generator to quickly create color palettes for various projects, such as web design, branding, or graphic design. Whether you're starting a new project or refining an existing one, this plugin helps you achieve visually appealing results that resonate with your audience.
How to Use
Install the Plugin: Find Foundation: Color Generator in the Figma community and install it.
Select a Base Color: Choose a base color from your design or use the color picker.
Launch the Plugin: Open Foundation: Color Generator from the plugins menu in Figma.
Choose a Design System: Select from available design systems (e.g., Material).
Generate Palettes: Input your base color and click to create your desired palette styles.
Apply Colors: Use the generated colors in your designs by applying them directly to elements.
By following these steps, you'll be able to enhance your design workflow significantly with well-coordinated color palettes tailored to your project's needs.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)