Figmotion
Overview
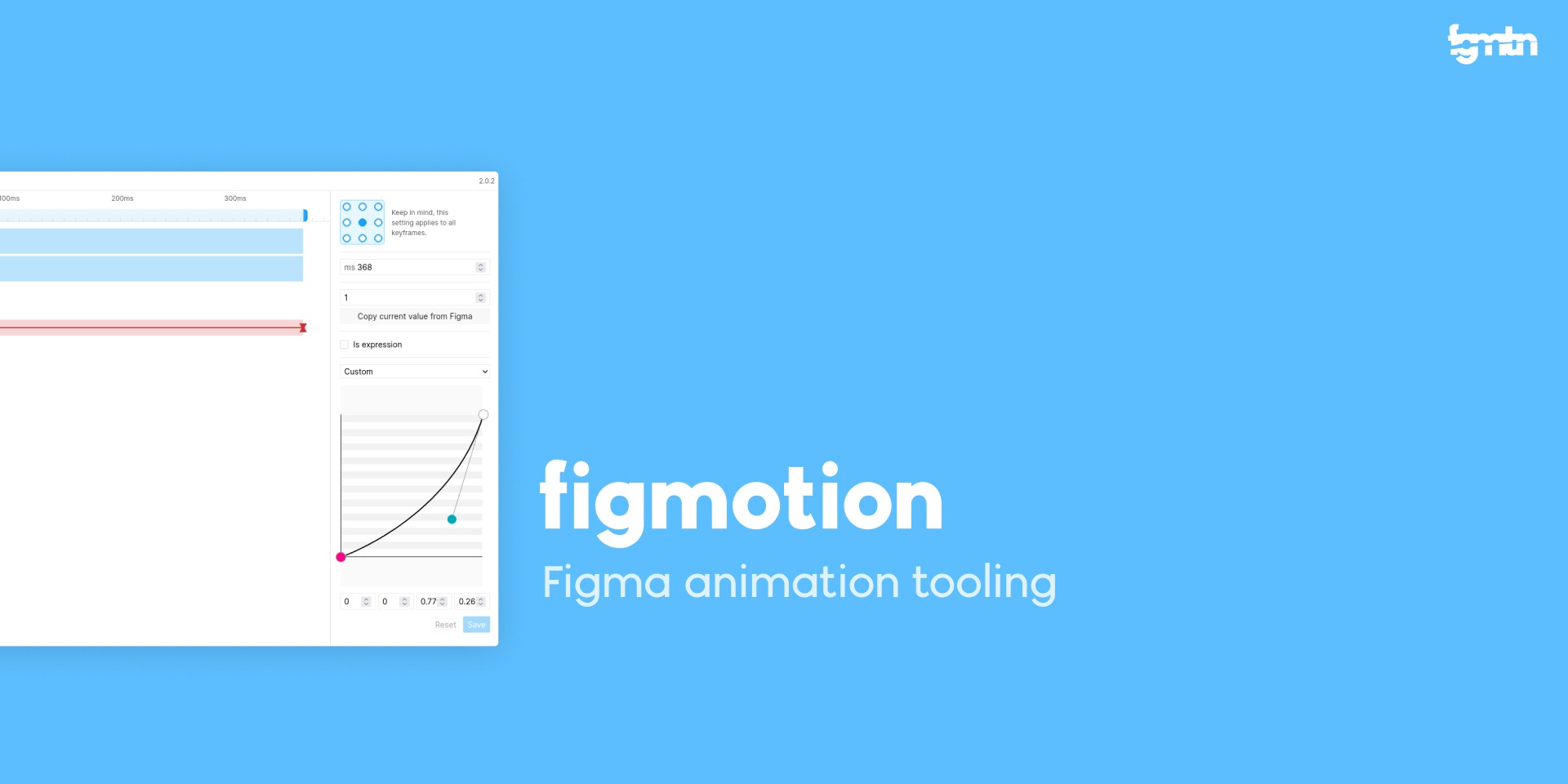
Figmotion by Liam Martens is a powerful Figma plugin designed to facilitate animation directly within the Figma environment. This plugin allows designers to create animations without needing to switch to external software like Adobe After Effects or Principle, streamlining the design workflow. With Figmotion, you can easily animate UI components, export animations as CSS or JSON, and render them into formats like MP4, GIF, or WebM. Its intuitive interface makes it accessible for both beginners and experienced designers looking to enhance their projects with motion.
Key Features
Keyframe Animation: Create complex animations using keyframes, enabling precise control over timing and transitions.
Component Animation: Animate component properties easily, allowing for smooth transitions and sprite animations directly in Figma.
Multiple Export Options: Export your animations as CSS, JSON, MP4, GIF, or WebM, making it easy to integrate into various projects.
User-Friendly Interface: The straightforward design of Figmotion makes it easy for anyone to start animating without a steep learning curve.
Preview Functionality: View your animations in real-time within Figma, helping you fine-tune designs before exporting.
Use Cases
Figmotion is ideal for designers looking to add dynamic elements to their UI/UX designs. Whether you're creating interactive prototypes, enhancing user engagement with animated transitions, or developing sprite animations for games or apps, Figmotion provides the tools needed to bring your ideas to life seamlessly.
How to Use
Install Figmotion: Open Figma, navigate to the “Plugins” tab, and search for Figmotion. Click “Install” to add it to your workspace.
Create Your Design: Design your components as usual within Figma.
Open Figmotion: Select the component you want to animate and launch Figmotion from the plugins menu.
Set Keyframes: Use the timeline interface to add keyframes at various points in your animation sequence.
Animate Properties: Adjust properties such as position, scale, or opacity between keyframes for fluid motion.
Preview and Export: Use the preview feature to see your animation in action and export it in your desired format when satisfied.
By integrating Figmotion into your design process, you can enhance your workflows and create engaging animations that elevate your projects.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)