Curve Text
Overview
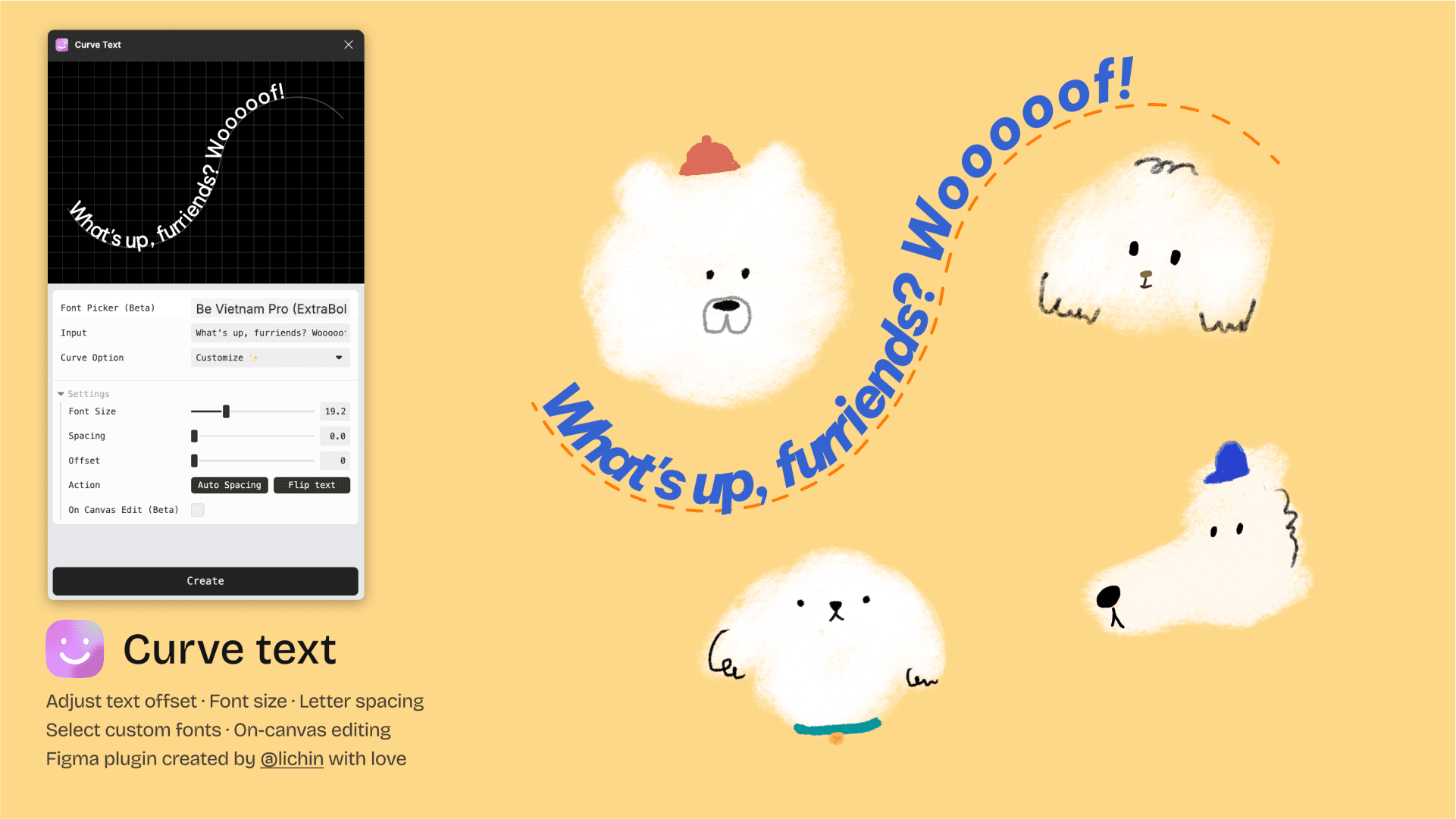
Curve Text by Lichin is a powerful Figma plugin designed to enhance your design workflow by allowing you to bend and shape text along various vector paths. Whether you're looking to create circular text, arched lettering, or custom shapes, this plugin simplifies the process, making it easy to add unique typography effects to your designs. By integrating this tool into your workflow, you can elevate your projects with creative text layouts that stand out.
Key Features
Versatile Path Options: Bend text around circles, squares, triangles, or any custom vector path you create.
User-Friendly Interface: Simple controls that make it easy for designers of all skill levels to manipulate text shapes.
Real-Time Preview: Instantly see how your text adjusts to different paths, allowing for quick iterations.
Customizable Settings: Adjust parameters like font size and spacing to achieve the exact look you desire.
Seamless Integration: Works smoothly within Figma, enhancing your existing design tools without disruption.
Use Cases
You can use Curve Text for various design projects such as creating logos with unique typography, designing promotional materials with eye-catching text layouts, or enhancing user interface elements with curved text effects. This plugin is ideal for any designer looking to add a creative twist to their textual elements.
How to Use
Install the Plugin: Search for "Curve Text" in the Figma Community and install it.
Select Your Path: Create a vector shape or select an existing one that you want your text to follow.
Launch the Plugin: Open Curve Text from the plugins menu in Figma.
Enter Your Text: Type in the desired text you want to curve.
Adjust Settings: Use the plugin’s controls to bend and shape your text along the path as needed.
Finalize Your Design: Once satisfied with the layout, apply any additional styling and integrate it into your project.
With Curve Text by Lichin, you can easily transform standard text into dynamic designs that capture attention and enhance your creative projects.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)