Content Reel
Overview
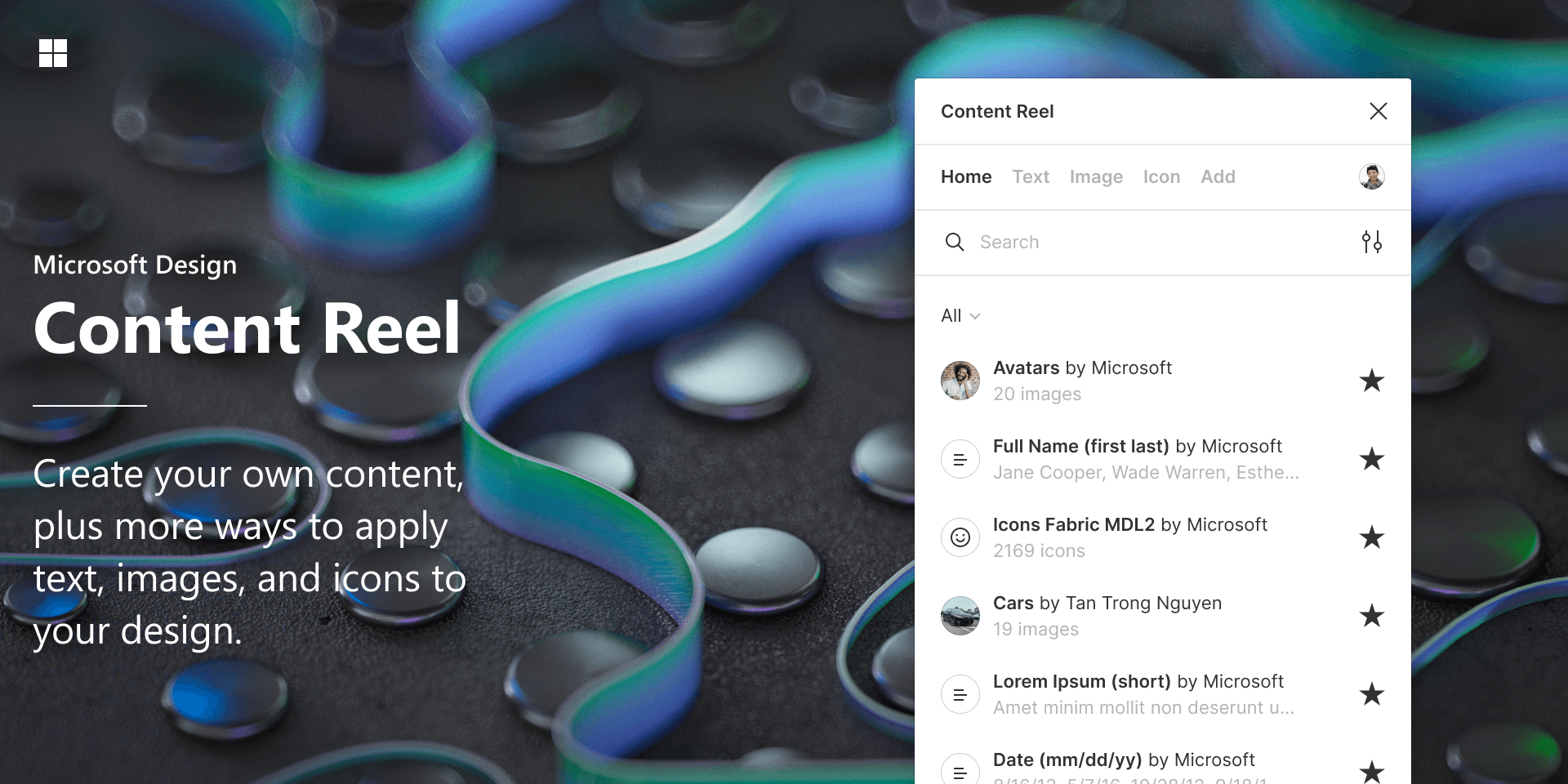
Content Reel by Microsoft is a powerful Figma plugin designed to streamline your design workflow by providing easy access to text strings, avatars, and icons. This plugin allows you to quickly populate your designs with realistic content, enhancing the authenticity of your prototypes without the need for manual entry. By integrating AI-generated content directly into Figma, Content Reel saves you time and effort, making it an essential tool for UI/UX designers and anyone looking to elevate their design projects.
Key Features
Dynamic Content Generation: Quickly create and insert text strings, avatars, and icons into your designs with just a few clicks.
Customizable Image Content: Upload and manage your own images, allowing for personalized design elements that fit your project's needs.
Variety of Content Types: Generate not only standard text but also emails, addresses, and even random names to enhance your layouts.
Collaboration-Friendly: Share custom content collections with other Figma users, facilitating teamwork and consistency across projects.
User-Friendly Interface: The intuitive palette makes it easy to select and apply content types to your design layers.
Use Cases
Content Reel is ideal for various scenarios:
UI/UX Prototyping: Quickly fill your wireframes with realistic data to visualize user interfaces.
Web Design: Generate placeholder content for websites, ensuring designs look polished before final content is available.
Team Collaboration: Share custom content libraries with team members to maintain a cohesive design language across projects.
How to Use
Install the Plugin: Open Figma, go to the Plugins menu, and search for "Content Reel" to install it.
Open Content Reel: Select a layer in your design where you want to add content, then access the plugin from the Plugins menu.
Choose Content Type: From the Content Reel palette, select the type of content you want to insert (text, avatar, icon).
Insert Content: Click on the desired content option to automatically populate your selected layer with relevant data.
Customize as Needed: Adjust sizes or styles of inserted elements to fit your design requirements.
By following these steps, you can maximize the efficiency of your design process using Content Reel in Figma.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)