Table Creator
Overview
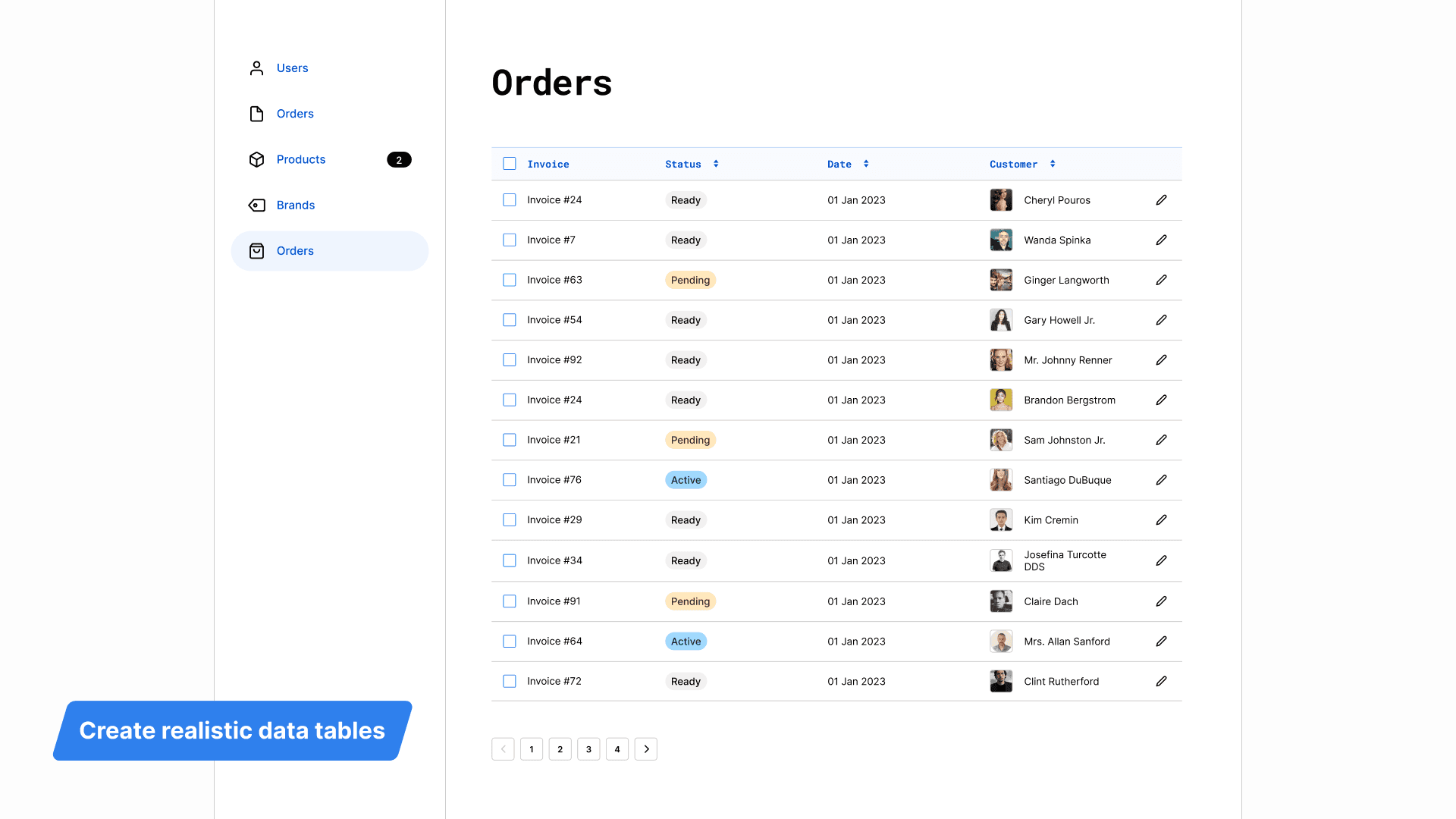
Table Creator by Gavin McFarland is a powerful Figma plugin designed to streamline the process of creating and managing tables within your design projects. This plugin allows you to generate custom-styled tables that are flexible, editable, and responsive to content changes. By simplifying table creation, it enhances your design workflow, enabling you to focus on creativity rather than tedious formatting tasks.
Key Features
Customizable Templates: Create tables from templates that can be easily modified, allowing for consistent styling across your designs.
Flexible Sizing: Adjust the number of rows and columns, as well as the dimensions of your tables, to fit your specific design needs.
Automatic Content Adjustment: Tables automatically resize based on content, ensuring a clean and organized layout without manual adjustments.
Easy Editing: Quickly edit text and modify table structures (add/remove rows/columns) directly within the Figma interface.
Integration with Design Systems: Seamlessly integrates with your existing design system, maintaining consistency in style and functionality.
Use Cases
Table Creator is ideal for designers who need to present data clearly and effectively. Whether you're designing dashboards, reports, or any layout that requires tabular data, this plugin helps you create professional-looking tables quickly. It's particularly useful for UI/UX designers working on applications or websites where data representation is crucial.
How to Use
Install the Plugin: Find Table Creator in the Figma Community and install it.
Create a New Table: Open the plugin and specify the number of rows and columns you want. Adjust the table's width and height as needed.
Customize Your Template: Modify the appearance of header cells and default cells to match your design style.
Edit Content: Click on any cell to edit its content or structure. You can add or remove rows and columns easily.
Refresh Tables: If you make changes to your template, use the refresh option to apply those updates across all instances of your table.
By following these steps, you can leverage Table Creator to enhance your design workflow efficiently.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)