Select by Font
Overview
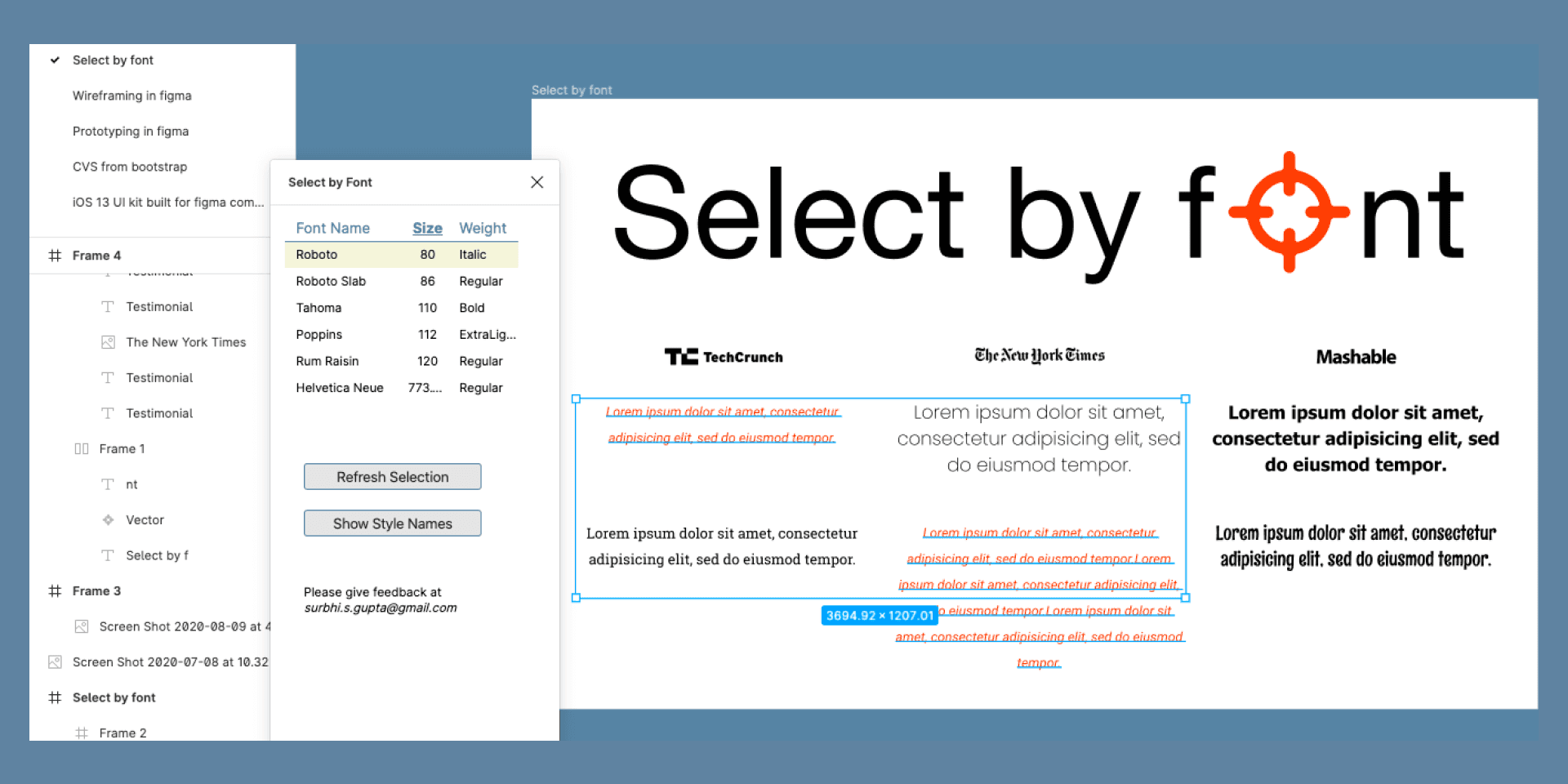
Select by Font by Saurabh Gupta is a powerful Figma plugin designed to streamline your design workflow by allowing you to easily identify and select text nodes based on their font styles. This plugin enhances your efficiency by enabling you to view all distinct fonts used in your current selection and quickly select all text nodes that share the same font. By simplifying font management, this Figma plugin helps you maintain consistency across your designs.
Key Features
Font Identification: Instantly view all unique fonts used in your selected elements, making it easier to manage typography.
Bulk Selection: Select all text nodes with the same font in one click, saving time and effort in your design process.
User-Friendly Interface: The intuitive design ensures that you can navigate and utilize the plugin without a steep learning curve.
Enhanced Consistency: Maintain a cohesive look in your projects by quickly identifying and modifying similar fonts across your design.
Use Cases
This plugin is ideal for designers who frequently work with multiple text styles and need to ensure consistency across their projects. Whether you're updating a brand's typography or refining a layout, Select by Font allows for quick adjustments without the hassle of manually searching for each instance of a font.
How to Use
Install the Plugin: Search for "Select by Font" in the Figma community plugins section and install it.
Select Your Elements: Highlight the text elements you want to analyze.
Run the Plugin: Open the Select by Font plugin from your plugins menu.
View Distinct Fonts: The plugin will display all unique fonts used in your selection.
Select Similar Fonts: Click on any font listed to select all text nodes using that font throughout your design.
By following these steps, you can efficiently manage typography in your Figma projects, enhancing both speed and accuracy in your design workflow.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)