Grammar
Overview
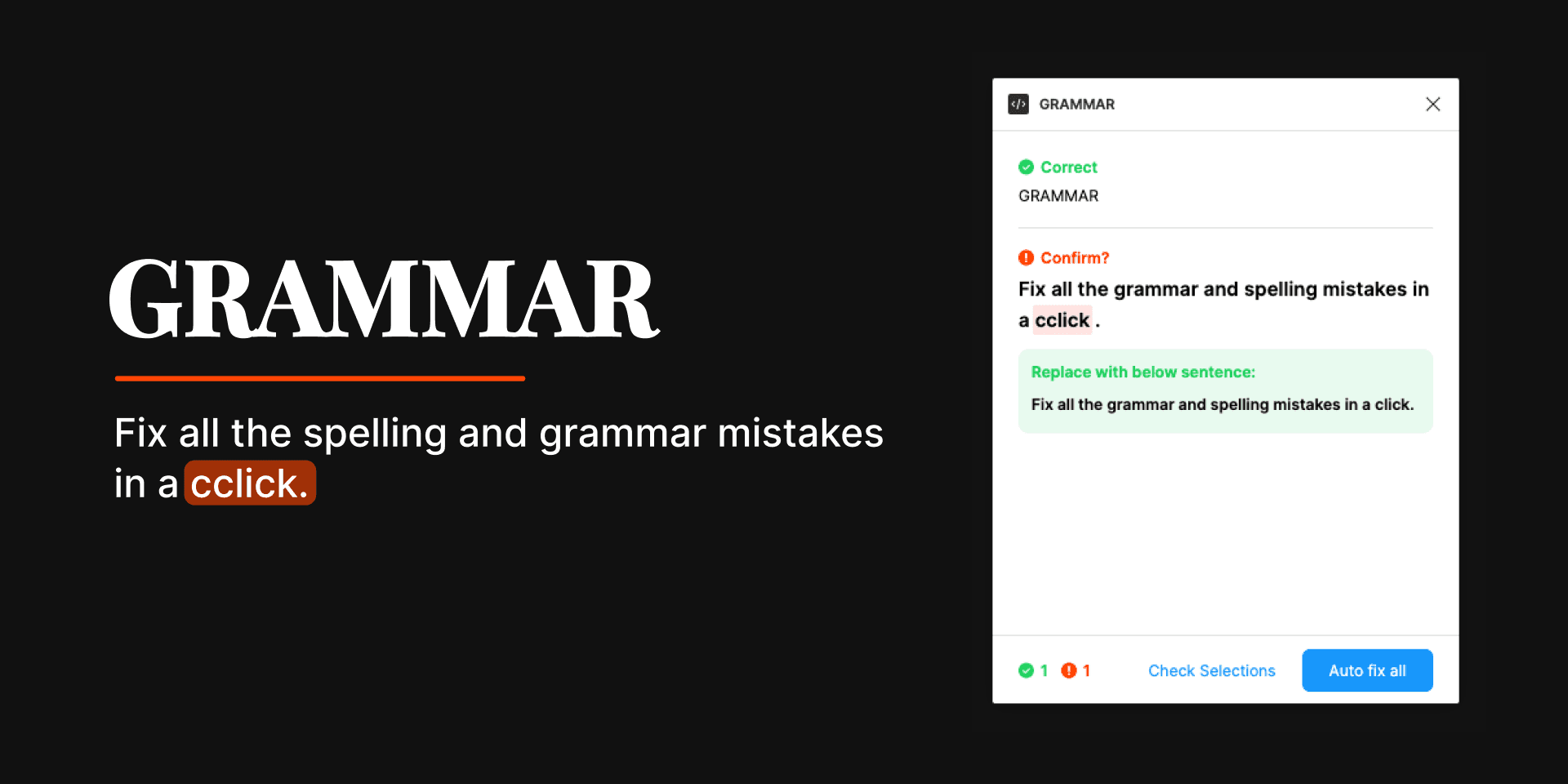
GRAMMAR by NOWORK is a Figma plugin designed to enhance your design workflow by ensuring that all text elements are free from spelling and grammar mistakes. This plugin simplifies the proofreading process within Figma, allowing designers to focus on their creative tasks without worrying about textual errors. With its user-friendly interface, you can quickly correct mistakes in your designs, making it an essential tool for anyone who values polished and professional presentations.
Key Features
One-Click Corrections: Instantly correct all identified spelling and grammar mistakes with a single click, streamlining your editing process.
User-Friendly Interface: Navigate through errors easily, allowing you to focus on specific text components that need attention.
Batch Suggestions: Accept or reject multiple suggestions at once, saving time and enhancing efficiency during revisions.
Real-Time Feedback: Get immediate feedback on text errors as you design, ensuring a seamless workflow without interruptions.
Use Cases
You can use the GRAMMAR plugin to proofread text in various design projects, such as marketing materials, user interfaces, or any visual content requiring written communication. It's particularly beneficial for teams working collaboratively on designs, where maintaining consistent language and tone is crucial.
How to Use
Install the Plugin: Find and install the GRAMMAR plugin from the Figma community.
Select Text Components: Highlight the text layers you want to check for errors.
Run the Plugin: Open the GRAMMAR plugin and click to check for spelling and grammar mistakes.
Review Suggestions: Go through the suggestions provided by the plugin, accepting or rejecting them as needed.
Finalize Your Design: Once corrections are made, continue refining your design with confidence that your text is error-free.
By integrating GRAMMAR into your Figma toolkit, you can enhance the quality of your designs while saving valuable time in the editing process.
Subscribe to our weekly newsletter for cool design resources, new plugins and few memes ;)